Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Blog Article
Banner ads are among the most effective varieties of digital advertising, offering a visually impactful strategy to capture the eye of internet surfers. Whether you're advertising on websites, social media, or within mobile apps, learning the banner sizes is crucial for creating ads that display properly and succeed across an array of devices.
In this guide, we’ll walk you through the most common your ad sizes, recommendations for designing effective banner advertising, and how to optimize them on your campaigns.
What Are Banner Ads?
Banner ads really are a form of display advertising that typically appear as images or animated graphics on websites online, apps, or social media marketing platforms. These ads are made to catch the person’s eye and cause them to click right through to a landing page, product page, or another parts of an internet site.
Banner ads come in many different sizes, and selecting the right size is crucial for ensuring that your ads look fantastic and function effectively across all platforms.
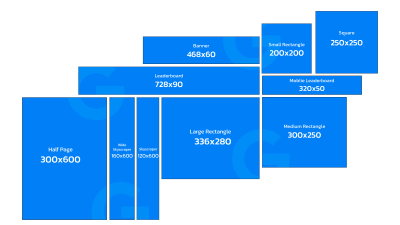
Standard Banner Ad Sizes
There are some standard banner ad sizes which can be widely accepted over the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile phones, and taking advantage of them can increase the chances of one's ads performing well. Below are the most typical and effective your ad sizes:
1. Leaderboard (728 x 90 pixels)
Where seems like: Typically placed on top of websites or inside header section.
Best for: High visibility; great for desktop users. This dimensions are ideal for placing at the top of a page, where users is able to see it without scrolling.
Why it really works: Leaderboard ads are some of the most popular banner sizes because of their prime location on websites online. They provide a large space for messaging and branding.
2. Rectangle (300 x 250 pixels)
Where it seems like: Commonly put into the content area of an online site, either between text or near images.
Best for: Both desktop and cellular devices. Often employed in content-heavy environments.
Why it really works: This size comes with a good balance between visibility and subtlety. It’s big enough to catch attention but sufficiently little to blend into content without being intrusive.
3. Wide Skyscraper (160 x 600 pixels)
Where it seems: Typically placed on the side of sites, often as a vertical ad.
Best for: Websites having a narrow sidebar, offering a tall and narrow format.
Why it truely does work: This advertising size is suitable for longer-term visibility as users scroll down a page. The vertical layout may be highly effective for placing long-form ads or promotional messaging.
4. Banner (468 x 60 pixels)
Where it appears: This is among the older ad formats however widely used on certain websites.
Best for: Desktop displays, often placed in the header or footer of a web site.
Why it truely does work: Although less prominent than larger banners, the 468 x 60 format is often utilized in more minimalistic designs or on websites online with lots of content.
5. Half Page (300 x 600 pixels)
Where it appears: Typically put into the content or sidebar of an online site.
Best for: High visibility and engagement, offering more space for creative content.
Why it works: The half-page ad dimensions are ideal for grabbing attention without getting too large or intrusive. It offers more room for messaging and visual elements, making it effective for displaying rich media.
6. Large Mobile Banner (320 x 100 pixels)
Where it seems: Optimized for mobile phones, typically displayed at the top of mobile website pages or apps.
Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens.
Why it truely does work: This mobile-friendly size ensures your ad looks good on smartphones, where real estate is limited. It’s compact but nonetheless offers enough space to convey key messages.
7. Square (250 x 250 pixels)
Where it appears: This compact size is commonly found in both content sections and sidebars.
Best for: Mobile and desktop. Ideal for if you want to avoid overwhelming the user with a large ad.
Why it really works: Square ads are versatile and will fit seamlessly in a variety of website layouts. It’s a great option for a far more subtle but nevertheless visible ad placement.
8. Mobile Banner (320 x 50 pixels)
Where it seems like: Typically shown on mobile devices as a small, clickable banner at the end of the screen.
Best for: Mobile ads, particularly if space are at a premium.
Why it truely does work: This banner size is ideal for minimalistic, straightforward messaging, particularly when your goal is usually to direct users with a mobile-optimized landing page.
9. Large Leaderboard (970 x 90 pixels)
Where it seems like: Often placed near the top of a webpage, above the fold, or perhaps large content areas.
Best for: Desktop devices, typically online with ample space for larger ads.
Why it works: This larger format grabs attention immediately and it is effective at showcasing high-quality visuals or important messages.
Best Practices for Banner Ad Design
To ensure your banner ad campaigns are as good as possible, follow these design tips:
1. Keep It Simple
While it may be tempting to cram a lot of information into your banner, remember that banner advertising are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is usually more effective than overwhelming the viewer with a lot of information.
2. Make Your Branding Stand Out
Your your banner should clearly reflect your brand identity. Use your brand colors, fonts, and logo inside the design. The visual elements should align while using tone and type of your business to be sure a consistent experience for users.
3. Use Strong Calls to Action
The CTA is the most important part of your banner. Whether it’s "Shop Now," "Learn More," or "Sign Up," your call to action should be clear, compelling, and easy to spot.
4. Optimize for Mobile Devices
A large portion of users browse the internet on mobile devices, so it’s essential to make sure your banner advertising are optimized for mobile viewing. Make sure your text is legible on smaller screens and also the design works well using the more compact size.
5. Test Multiple Variations
A/B testing different banner sizes, images, and CTAs can offer insights into what works best for the audience. Try testing different formats and adjusting your design according to performance metrics like click-through rates (CTR) and conversions.
Banner ads really are a powerful tool in digital marketing, and using the best size and format is important for maximizing their effectiveness. By comprehending the standard banner ad sizes, such as Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), you can ensure that your ads look great and perform well across all devices.